こんにちは~コ粒です
※パソコン=Windows10
※テーマ =Cocoon
約2ヶ月半経過中
この記事では、
パソコン苦手(初心者さん)へ向けた
ブログ【何とかなるよ~】の実践報告
を兼ねてシンプルに解説します
パソコン「キーボード」になれはじめ!
記事も書けるようになると
画像が気になり出していませんか?
(参考までに)当初画像に気付かない
【超初心者】がそこにいます WW
画像編集が出来るようになって(#^.^#)
さらに楽しくなりました
WordPress記事にアイキャッチ画像を入れる準備
ブログに、この表示がある場合は!

この現象=ブログの顔となる画像
【アイキャッチが無い】事です
★アイキャッチ画像を入れます
アイキャッチ画像とは
画像から記事の内容がわかる位に
重要なポイントとなります
★記事の内容に沿った画像の準備
【無料画像】【自前画像】から
画像をダウンロード
画像をダウンロードしてパソコンに入れておく
※無料画像サイトは他にもいろいろ有りますので
慣れてきたら、どんどん活用してみてください
実際に初めて使用して使いやすかった
おすすめサイトは
pixabay
引用元:Pixabay
おすすめ理由
無料画像が多い(有料も有)
無料登録でダウンロード
日本語検索対応
※どのサイトにも言える事ですが
フリー素材を使用するにあたり
注意する点もあります
★トラブル防止の為
画像ダウンロードの際には
必ず利用規約の確認必須!
画像が決定したら!作業開始
WordPressのエディターは
ブロックエディタ【Gutenberg】を使います
アイキャッチ画像設定手順

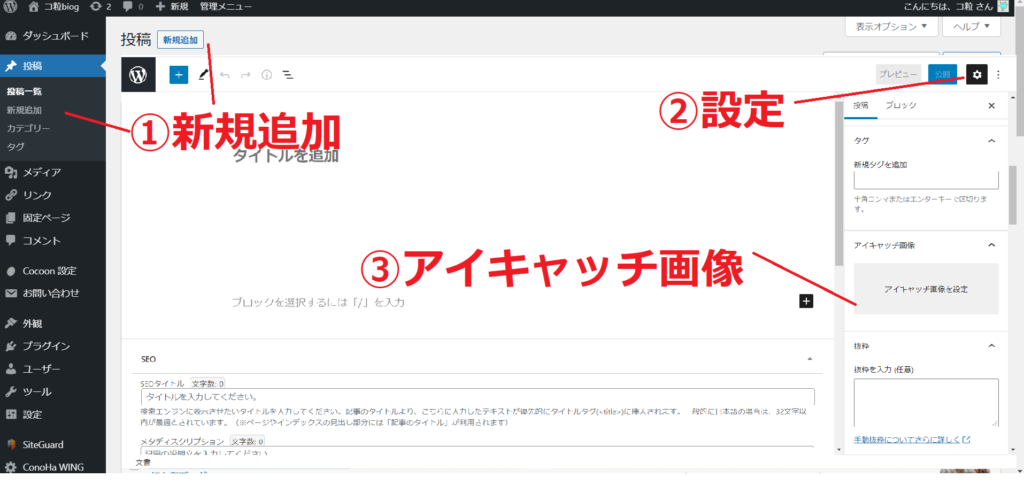
①左側ダッシュボード(新規追加)選択
2箇所ありますがどっちか1か所選択でOK
②投稿編集画面に移動します
(画面一杯の時=右上設定マーク)選択
③右側設定項目(下側)アイキャッチ画像選択
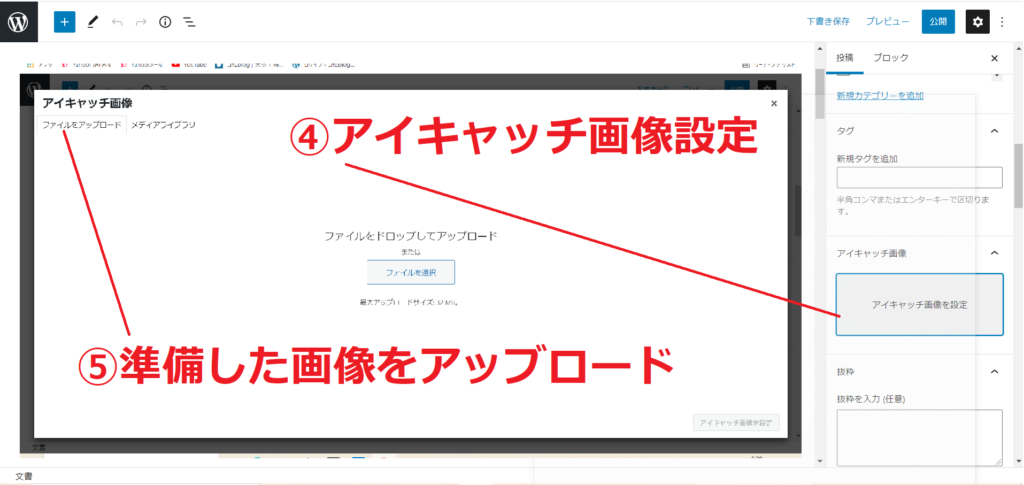
アイキャッチ画像設定画面大きく登場

④アイキャッチ画像設定選択
⑤ファイルアップロードにして

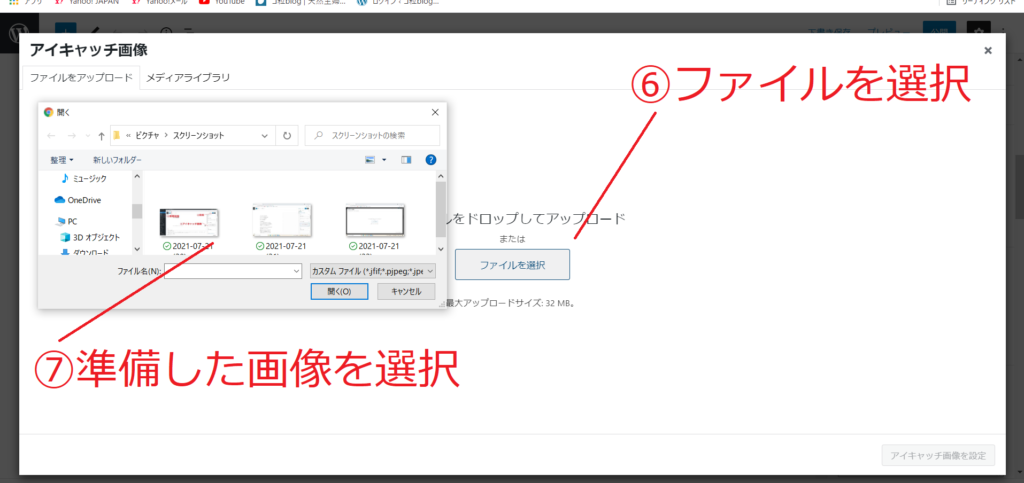
⑥中央のファイルを選択
⑦ファイルを開いて(準備してた画像)を選択して
【ファイル画面下の開くを選択】

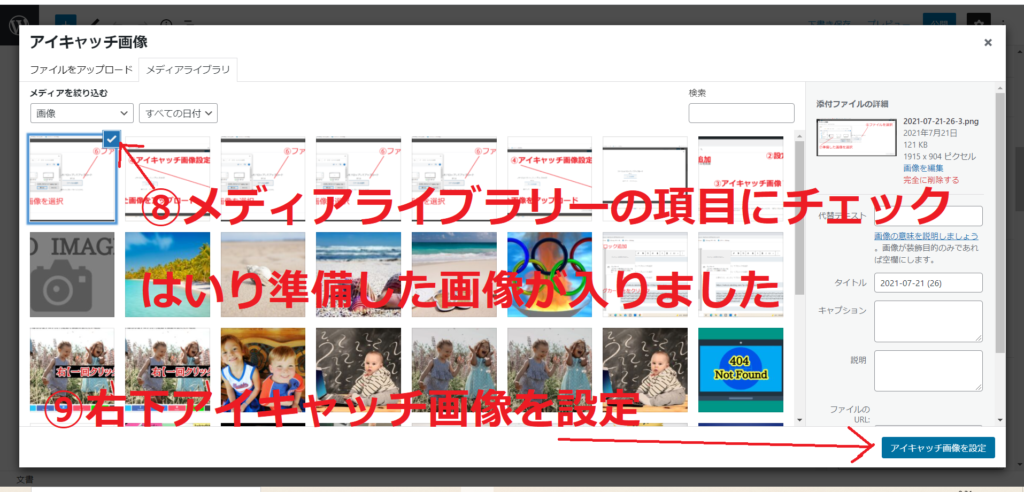
⑧準備していた画像が【チェック】され
メディアライブラリー一覧で表示
⑨画面右下(アイキャッチ画像設定)選択で
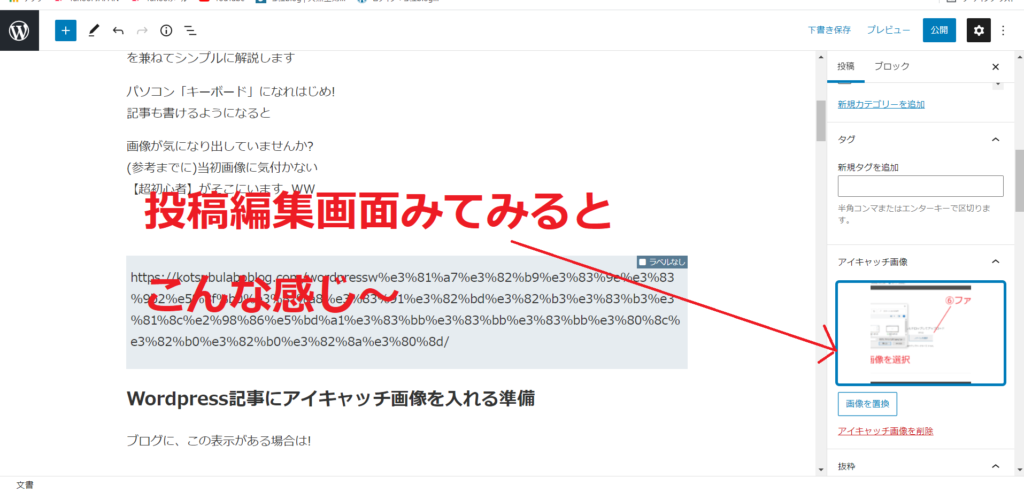
こんな感じ~で投稿編集画面に登場します

はいっ!その後は【画面右上下書き保存】選択
ブログアイキャッチ画像設定完了
投稿一覧に戻ってみると!
準備した画像が登場~これで
アイキャッチ画像設定終了です
どうでしたかぁ~
パソコン操作に縁が無かった50代主婦
人生後半 ! 苦手だから、
やってみようかな~から始めた
ブログ

なんとかなるもんです
パソコン操作に触れてみる
自分の撮った写真を編集してみる
画像に文字を入れてみる
こんな感じの事からはじめてもいいんですよ~

自分のペースで始められ~
自分のペースで楽しんでいます~
知らなかった事を吸収出来る喜び~
おすすめの一品です
どこまで出来るかな~
天然主婦(ハマリ癖ある)ラボラトリー♪
おわり